Add clear calls to action to your boards with buttons that can link to anywhere—from a logo library to an asset request, Typeform, or anything that has a web link.
How they work
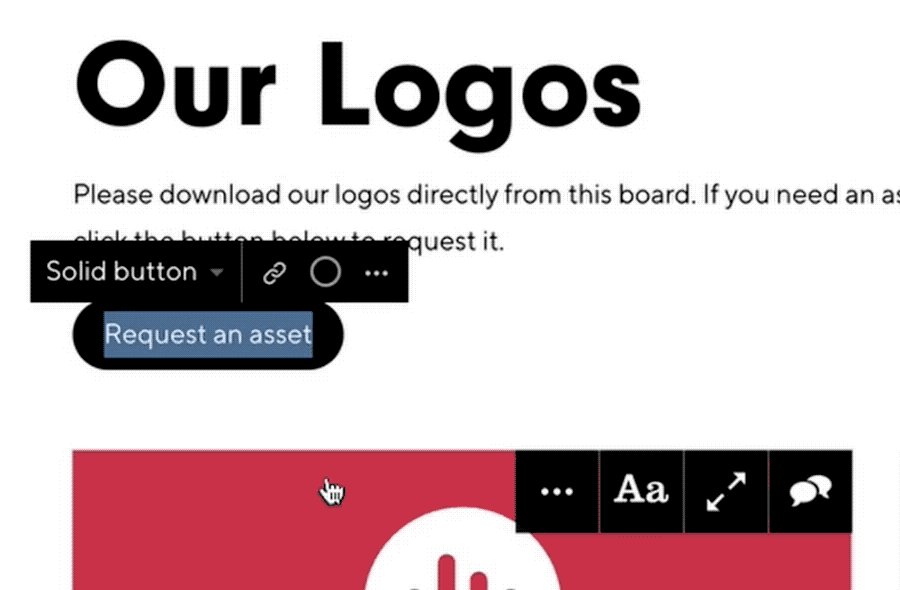
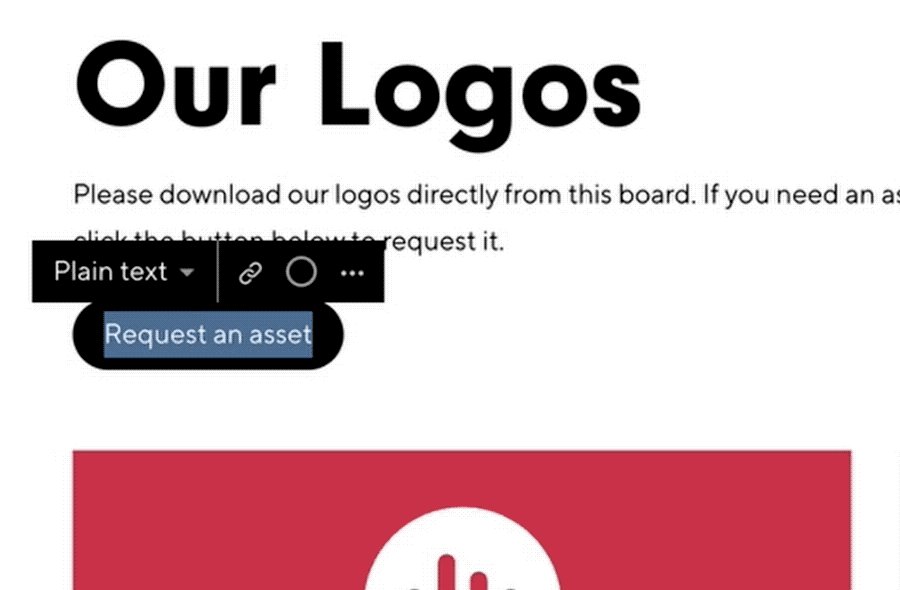
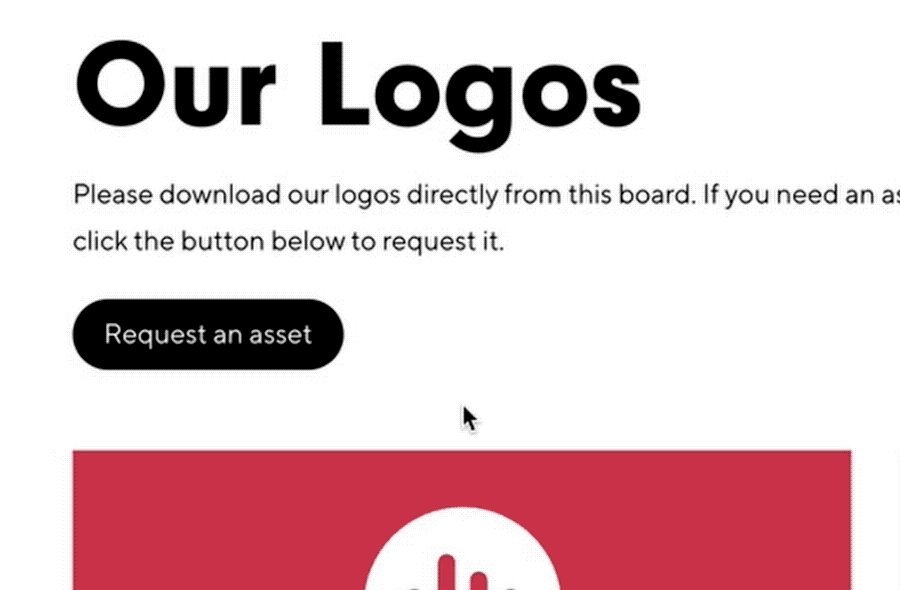
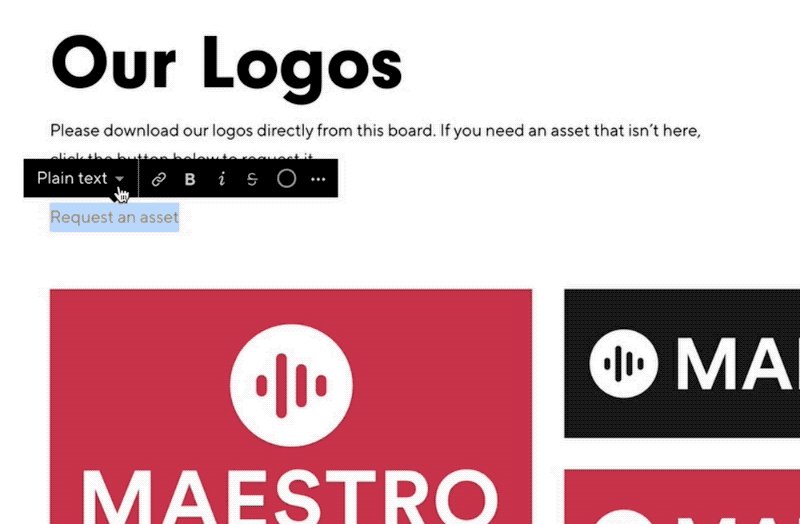
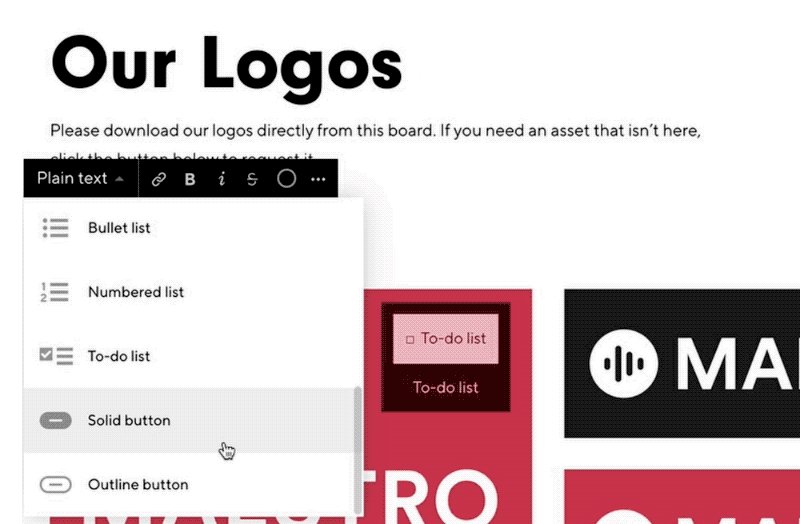
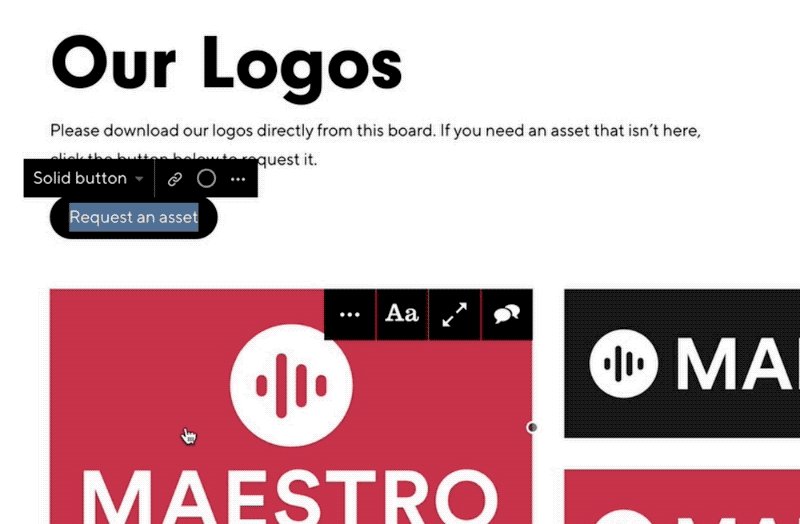
Highlight the text you’d like to change to a button, click on the heading styles dropdown and choose either a solid or outline button, whichever style you prefer.

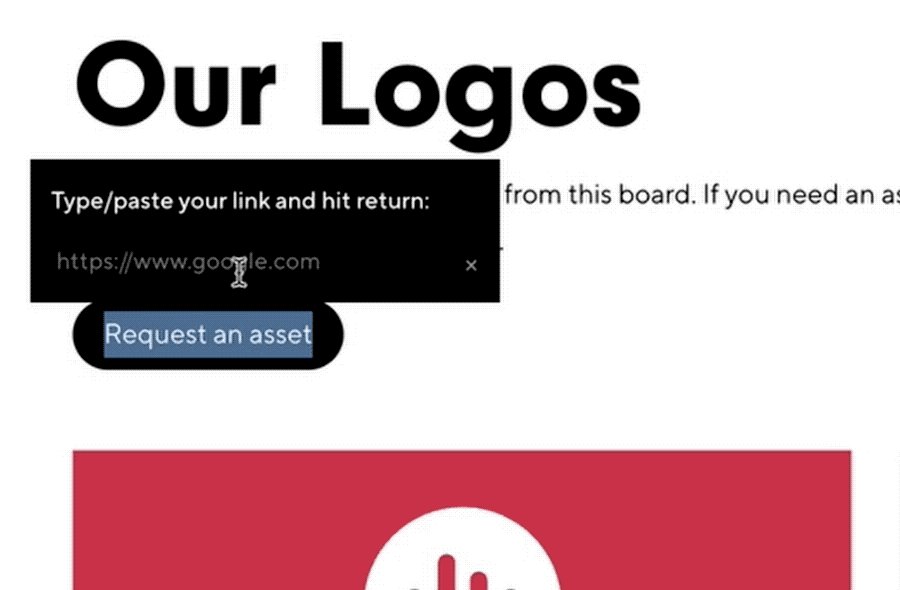
Next, grab the link you want the button to go to, paste it in and hit return. You can also change the color of your buttons to match your brand.